- [Flutter]StaggeredGridView.count 사용법 목차
GridView를 사용하는 방법중에 StaggeredGridView라는 패키지가 있다
StaggeredGridView의 다양한 사용법중에 StaggeredGridView.count에 대하 알아보고자 한다
이 패키지를 사용하고자 하는 경우에는
pubspec.yaml 의 dependencies에 아래처럼 추가하여야 한다(버전은 현재의 버전으로 변경하는 것이 필요하다)
dependencies:
flutter_staggered_grid_view: ^0.3.4
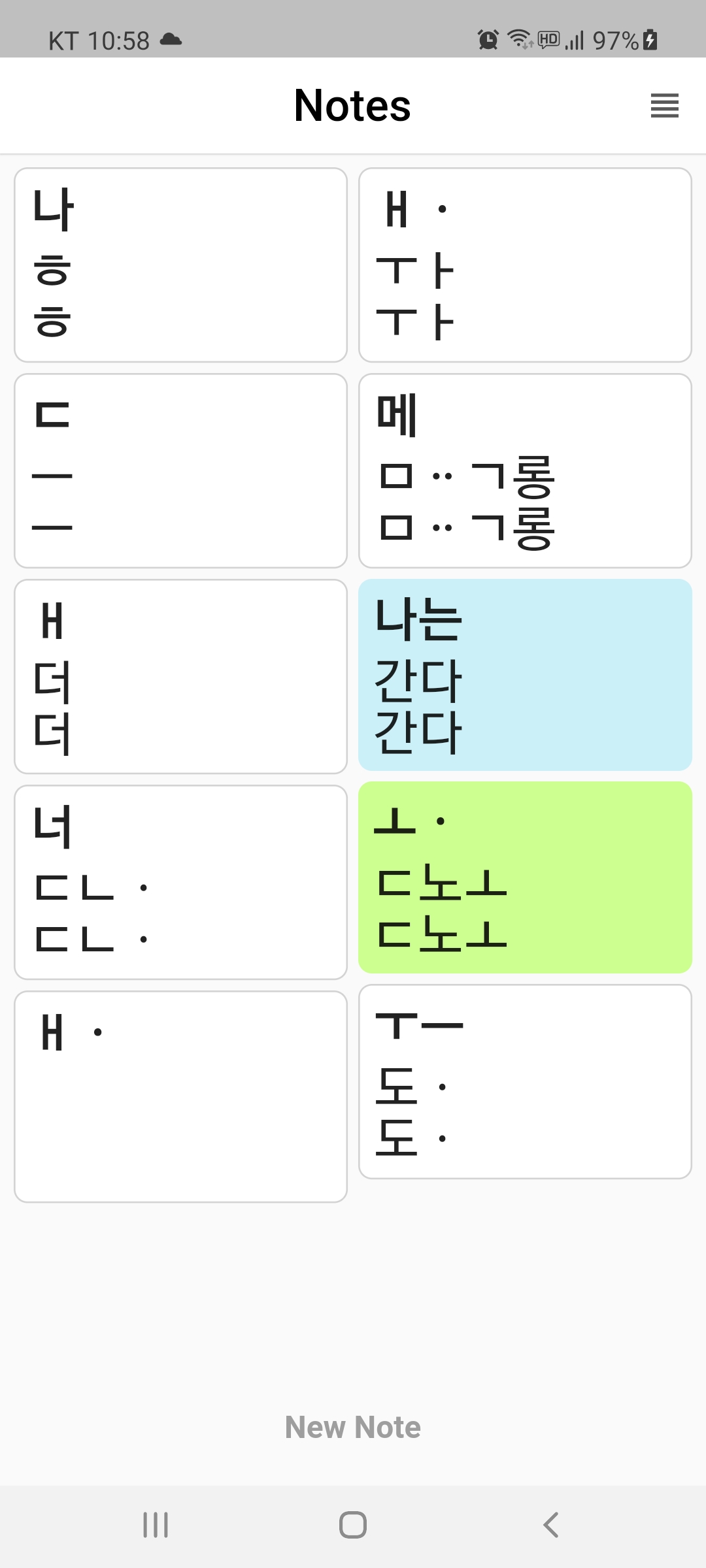
사용을 하는 경우에는 아래와 같은 화면을 구성할 수 있다

사용법은
return Container(
child: Padding(
padding: _paddingForView(context),
child: new StaggeredGridView.count(
key: _stagKey,
crossAxisSpacing: 6, //Cross 축의 item 사이 공간 간격
mainAxisSpacing: 6, //Cross 축의 item 사이 공간 간격
crossAxisCount: 2, //Cross 축을 몇 개로 분할할 것인가 ?
//Tile에 들어갈 실제 Data(또는 Content)를 생성한다
children: List.generate(_allNotesInQueryResult.length, (i) {
return _tileGenerator(i);
}),
staggeredTiles: _tilesForView(), //화면에 보여주는 각각 Tile의 크기와 Tile의 갯수를 정의한다
),
});
위의 내용을 참조하면
- crossAxisSpacing, mainAxisSpacing : Tile 사이의 간격을 설정한다
- crossAxisCount: Tile을 만들기 위한 기준선을 설정한다
- children: 각 Tile에 들어갈 내용(Content 또는 Data)를 설정한다
- staggeredTiles: 화면에 보여질 각 Tile이 몇개의 crossAxisCount를 사용하는지 설정한다
예) staggeredTiles:[
StaggeredTile.count(2,2), -> mainAxis 2, crossAxisCount 로 분할된 영역에서 crossAxis 2칸을 사용한다
StaggeredTile.count(1,1), -> mainAxis 1, crossAxisCount 로 분할된 영역에서 crossAxis 1칸을 사용한다
StaggeredTile.count(1,2),
],
// 이런 식의 정의도 가능하다
참고로)
List<StaggeredTile> _tilesForView() {
// Generate staggered tiles for the view based on the current preference.
return List.generate(_allNotesInQueryResult.length, (index) {
return StaggeredTile.fit(2); //하나의 할당된 공간에 1개의 Item만 들어간다
로 StaggeredTile.fit(2);를 2로 설정하고
crossAxisCount: 10 으로 설성하면
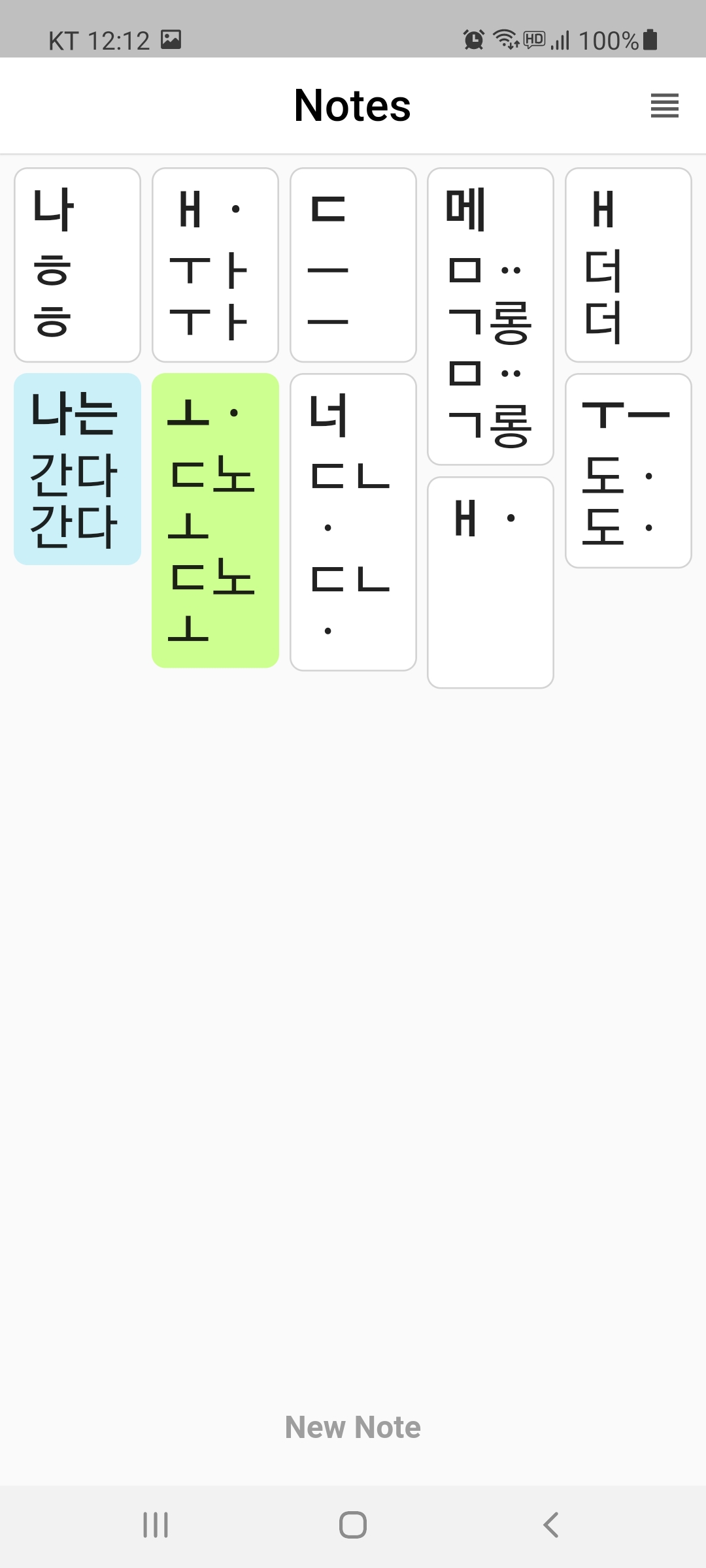
아래의 화면이 출력된다
crossAxis로 10칸을 분할하고 각 Tile이 StaggeredTile.fit(2)로 2칸을 사용함으로 5개의 타일이 화면에 출력된다
즐거운 시간되세요

));
}
'flutter' 카테고리의 다른 글
| 'keytool'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. (0) | 2021.08.22 |
|---|---|
| [Flutter]sqlite에서 저장된 데이터 가져오기(query) (0) | 2021.08.04 |
| [VSCode]디버그 콘솔 출력 메시지 필터링 (0) | 2021.07.31 |
| [Flutter]인스턴스 호출에 함수(function)을 넘기는 방법 그리고 callback 함수 (0) | 2021.07.03 |
| [flutter]wrap 위젯 (0) | 2021.06.27 |

